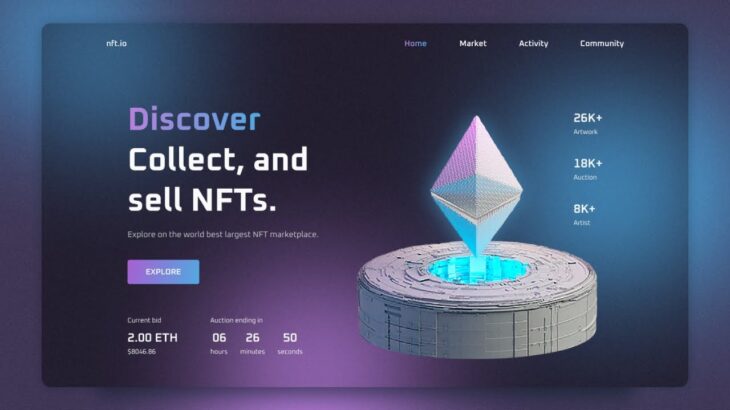
How to make a responsive nft website design using HTML CSS and JavaScript. With CSS animations. Developed first with the Mobile First methodology, then for desktop.
❤ Get template
https://www.buymeacoffee.com/bedimcode/e/87547
💙 Get template by PayPal
https://ko-fi.com/s/a0262c43a6
💎 Join Member and Get Benefits
https://www.buymeacoffee.com/bedimcode/membership
👨💻 Start project from scratch
https://github.com/bedimcode/responsive-nft-website
☝ Start developing the project (base files + images)
– Click on the GitHub link
– Click the green button (code)
– Click Download ZIP
– Extract the project to the desired location
📂Assets
Icons: https://remixicon.com/
Fonts: https://fonts.google.com/
JS Functions: https://github.com/bedimcode/responsive-watches-website
ScrollReveal: https://scrollrevealjs.org/
🔔 Subscribe for more!
https://www.youtube.com/c/Bedimcode
⏱ Timestamps
0:00 Intro NFT Website
1:10 Project Setup
3:01 Variables CSS
3:14 Reset HTML & Reusable CSS Classes
4:44 Header & Nav
15:46 Home
29:02 Shape Elements
32:56 Image Animation
34:04 Change Background Header
35:43 Breakpoints
44:20 ScrollReveal Animation
47:24 Final Project
📸 Images
https://www.freepik.es/autor/flashmovie
📬 Doubts about the project send a DM to Facebook (Bedimcode)
⌚ I answer at 6:00 PM (Perú time)
☕️ Support me
https://www.buymeacoffee.com/bedimcode
💙 Support me by PayPal
https://ko-fi.com/bedimcode
👍 Thanks for watching!
Make sure to like + Subscribe For More! ❤
#responsivewebsite #nftwebsite #bedimcode